Next.jsTailwind CSSTypeScriptReact Context APIResponsive DesignUX/UI Design
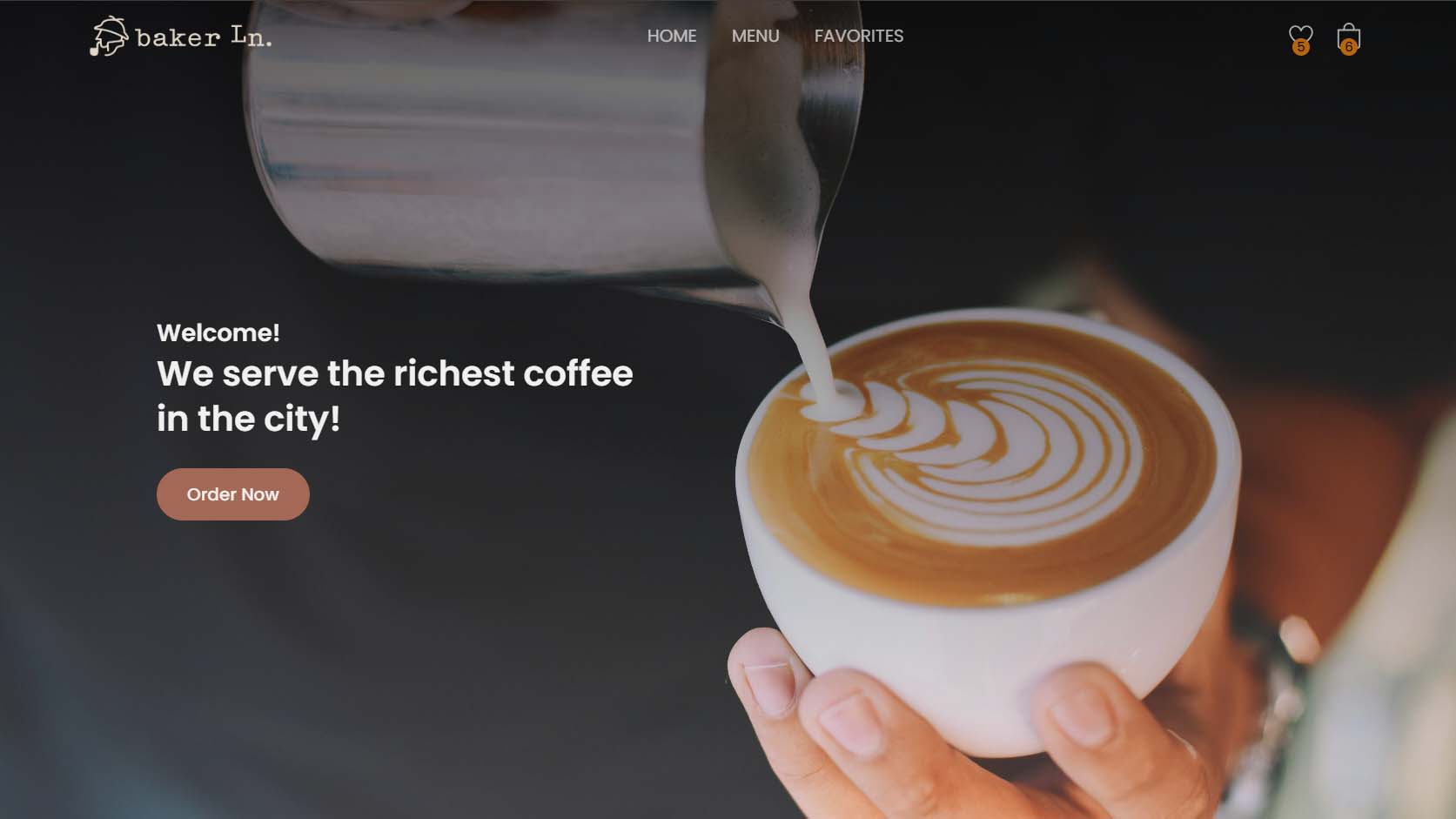
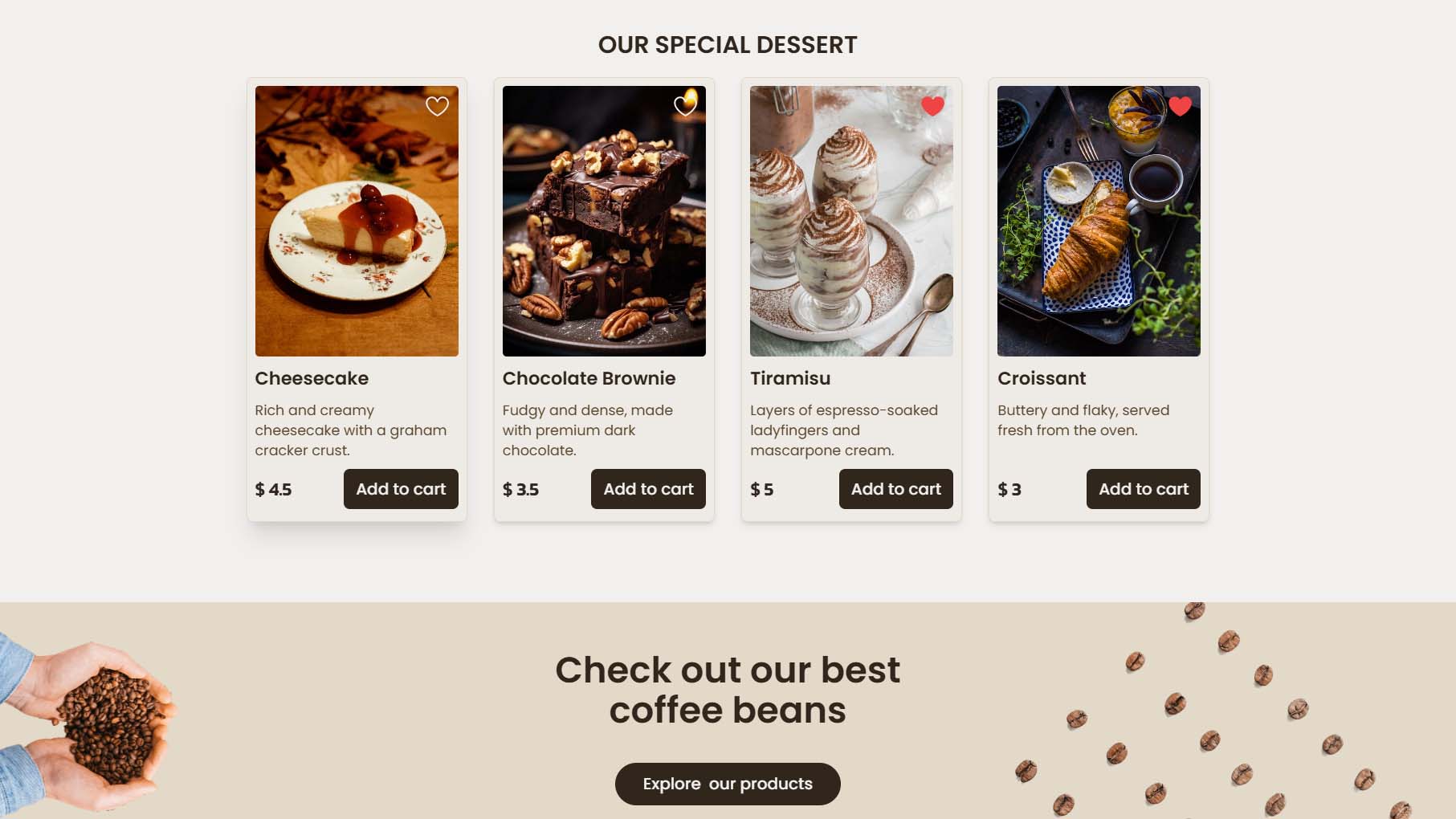
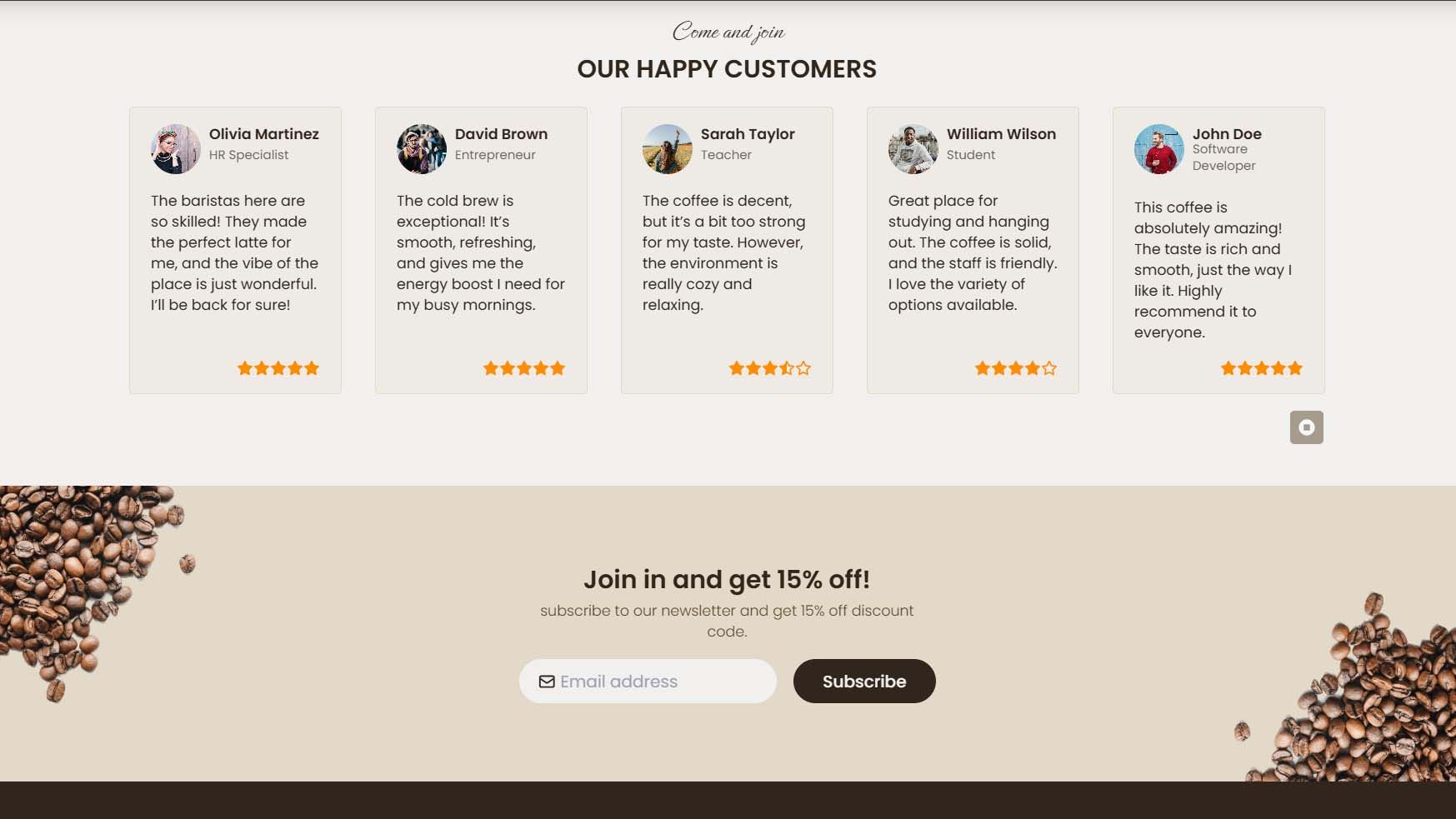
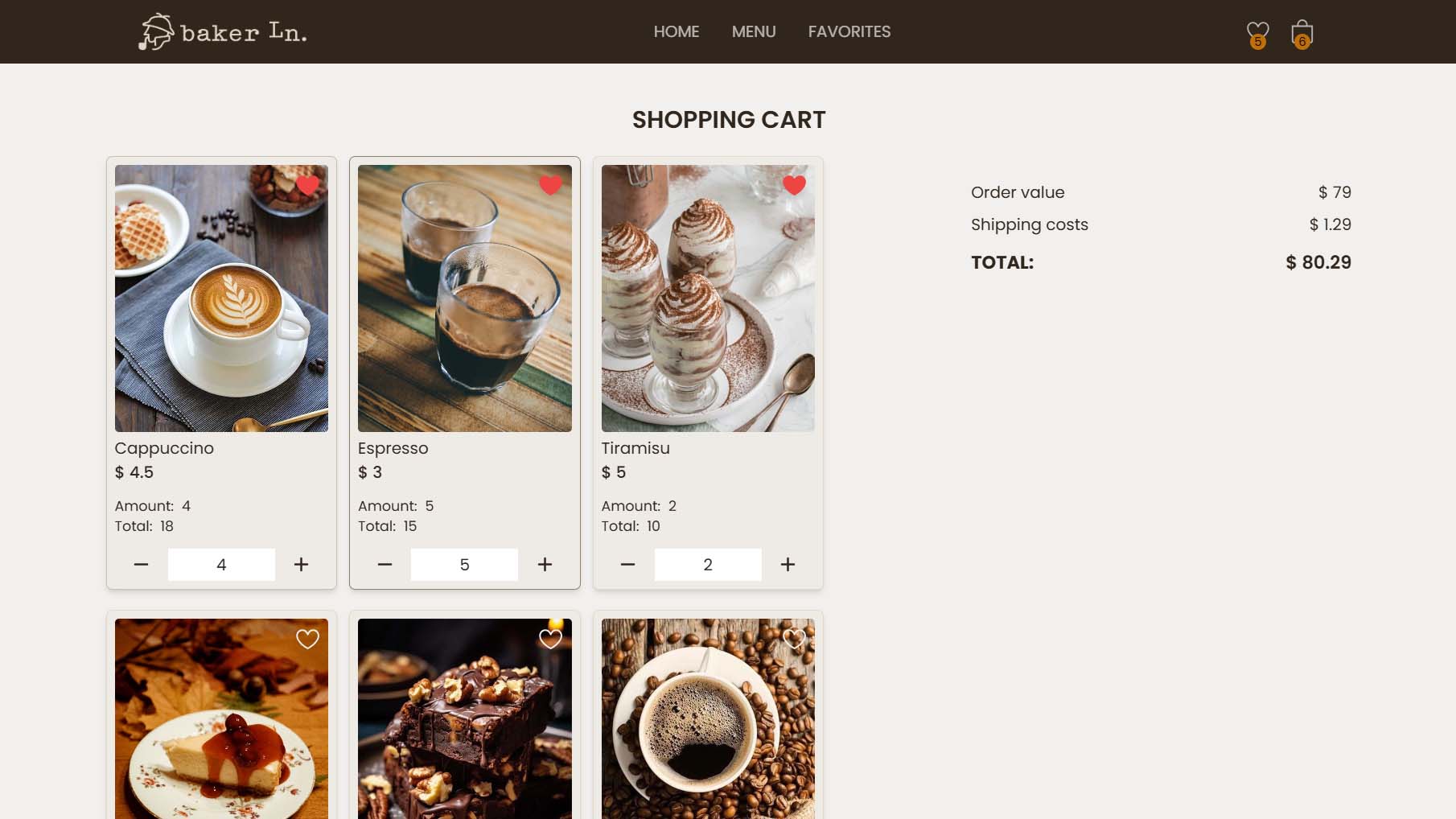
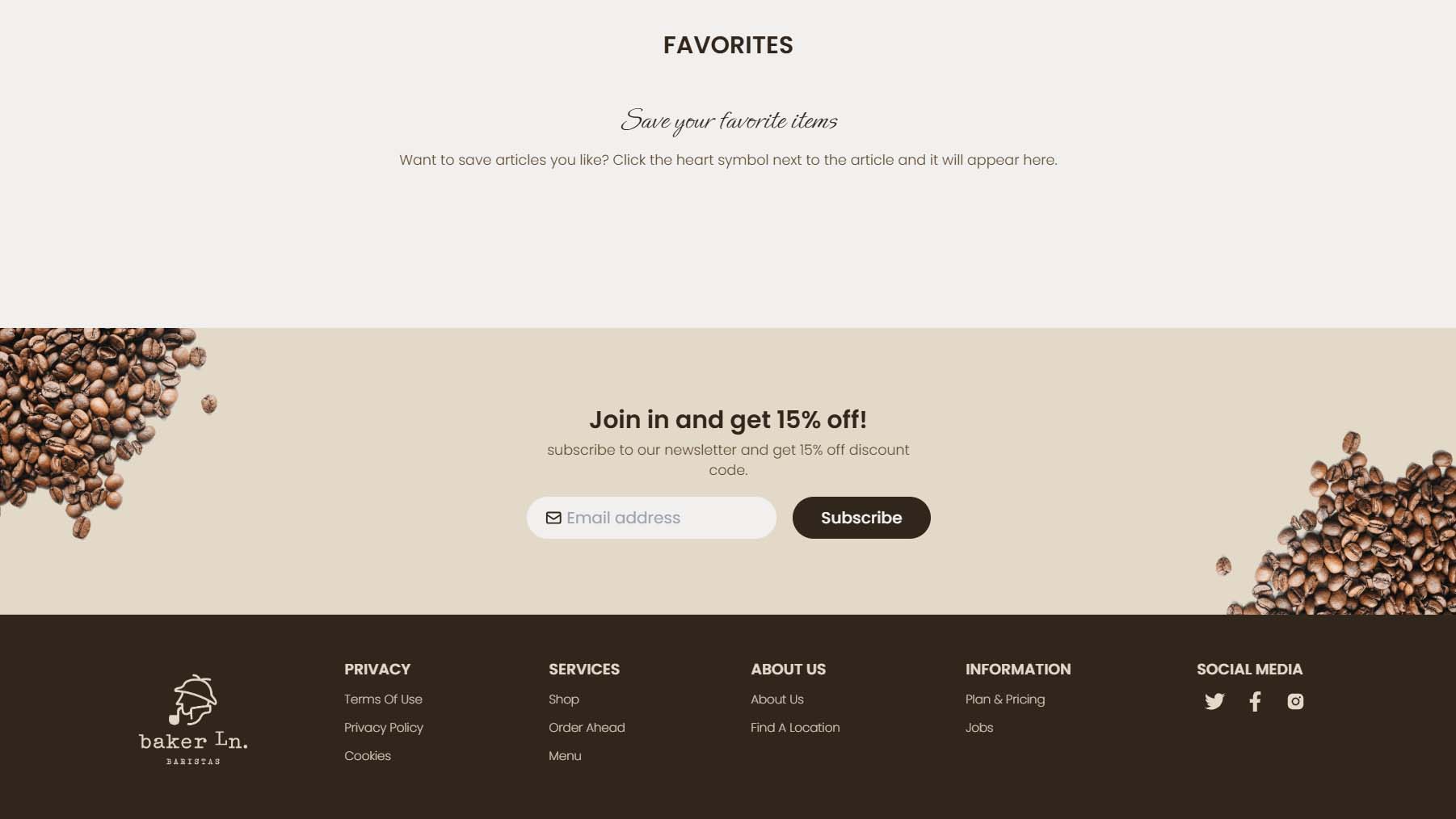
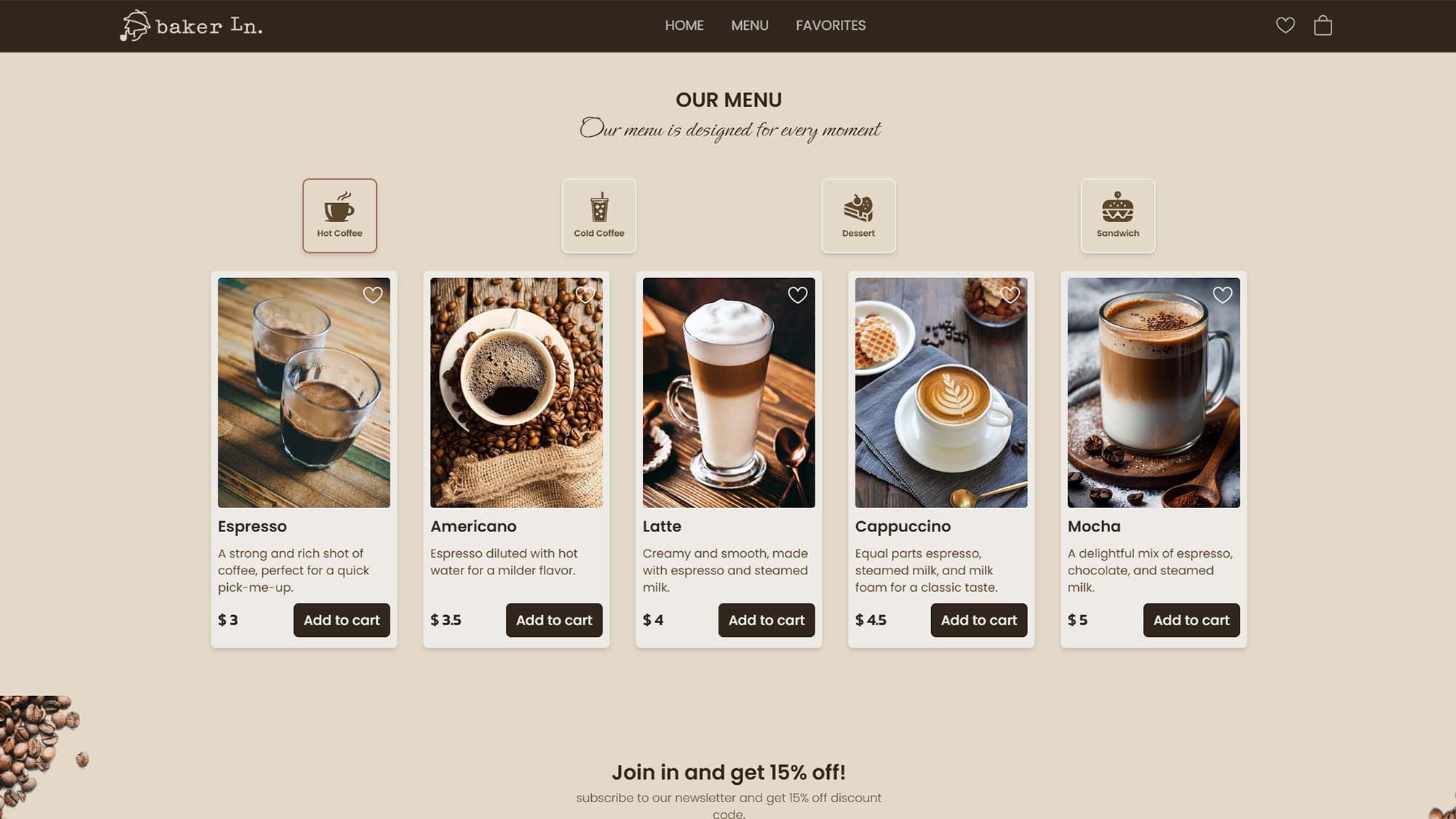
Baker Lane is a coffee product showcase website that allows users to browse, add items to the cart, and save favorite products. While it does not include a checkout system, it provides an interactive shopping experience. The website is fully responsive, ensuring usability across different devices. Smooth scrolling and fullscreen sections enhance navigation and engagement.
 Behind the Scenes
Behind the Scenes
- State Management with Context API & localStorage:
Combined React Context API and localStorage to manage the state of the cart and wishlist. This approach ensures the cart's and wishlist's data are preserved across page reloads, while also providing an instant update without needing a backend. - Cart & Favorite list Functionality:
Users can add items to their cart or save favorites for later. - Responsive Design with Tailwind CSS:
Utilized Tailwind CSS for efficient, utility-first design implementation, ensuring the website is fully responsive across all devices and screen sizes. - Performance Optimization:
Images are optimized with responsive techniques to ensure faster loading. - SEO-Friendly with Server-Side Rendering (SSR):
Interactive smooth scrolling and fullscreen sections to create an immersive browsing experience. - Enhanced Accessibility:
Ensured the website is accessible by implementing semantic HTML, aria labels, and supporting keyboard navigation for improved inclusivity.